Launch of Bulletproof Greens Custom Landing Page
Bulletproof challenges nutrition norms to create products that help you feel your best. After launching in 2011, they became best known for their Bulletproof Coffee: the Original Keto Coffee with Butter and MCT Oil. Since its launch, Bulletproof has continued to take charge of the nutrition space by creating products that power your mind, fuel your body, and help unleash your limitless potential. Their latest endeavor? Bulletproof Greens.
Bulletproof Greens is a daily powder supplement crafted with the right ingredients to help support overall wellness and deliver your base nutrition for your body + mind.
Bulletproof worked with their Shopify Plus Partner agency, PIVOT, to create a new landing page for the launch of Bulletproof Greens.



Industry-recognized Shopify Plus ecommerce agency, driven to amplify the value of your brand.
TheChallenge( Bulletproof Greens )
PIVOT was tasked to build and execute the design created by the Bulletproof team for their new Bulletproof Greens landing page. Bulletproof wanted to create a dynamic and interactive page for their customers to learn more about the nutritional facts and benefits of their new product expansion – one that provided more interactive education than a traditional PDP.
Industry-recognized Shopify Plus ecommerce agency, driven to amplify the value of your brand.
TheSolution( Bulletproof Greens )
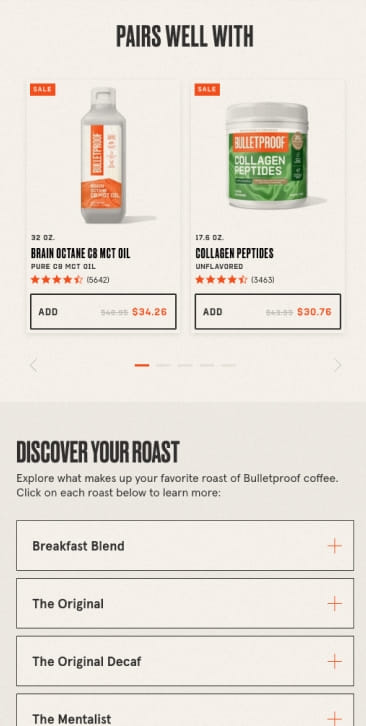
PIVOT's new landing page for Bulletproof enables customers to learn more about the nutritional facts and benefits of their latest product expansion, Bulletproof Greens, through interactive design customizations. ADA accessibility and performance were the top priorities for developing the new interactive landing page. As a result, the experience beautifully showcases what's inside – educating the user on the ingredients used to make Bulletproof Greens. Bulletproof Greens carefully selected and sourced 35 ingredients are further detailed in categories of Vegetables & Fruits, Vitamins & Minerals, Digestive Enzymes, Probiotics, Superfoods, Mushrooms, and Nootropics. Users click a category to learn more about what ingredients make up each and why those ingredients matter to their health.

The PIVOT development team wrote modern and custom frontend code utilizing all the latest browser's built-in functionality and features with high page performance in mind. Using a combination of IntersectionObserver and position sticky to create the scrolly-telling “Inside the Scoop” feature, the page renders as close to 60 frames per second as possible, allowing the scroll to run smoothly all without the need to load any large javascript libraries. Utilizing modern lightweight javascript libraries [whenever it makes the most sense] can achieve top performance while requiring less code and producing the best UX possible. PIVOT turned to the Vue.js reactive library for this project to quickly build out the ingredients desktop UI.
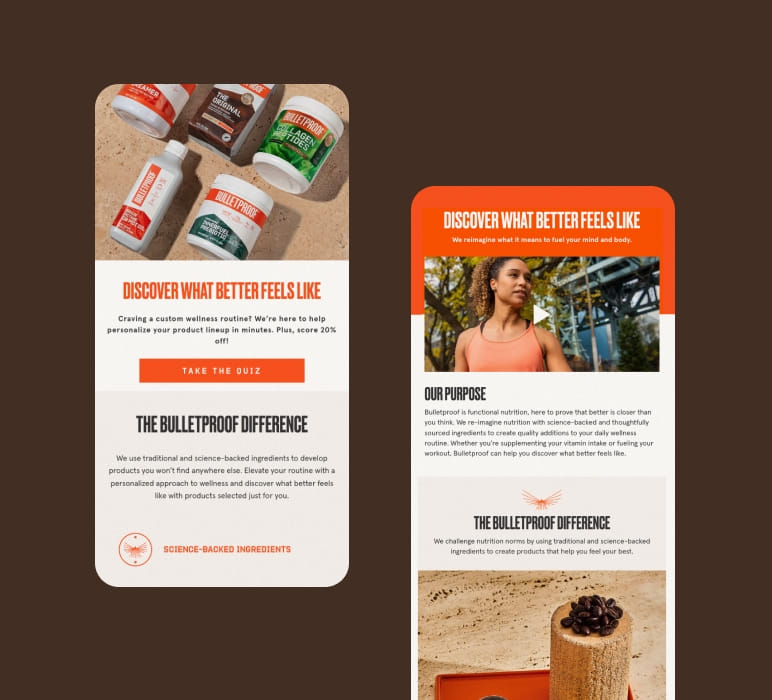
1. Video headers for landing page creative
2. “Inside the Scoop” custom scroll feature
3. Interactive comparative graphics + charts